Как да си направим един бутон
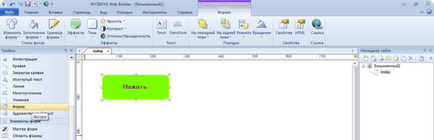
1.Vybiraem инструмент "форма".


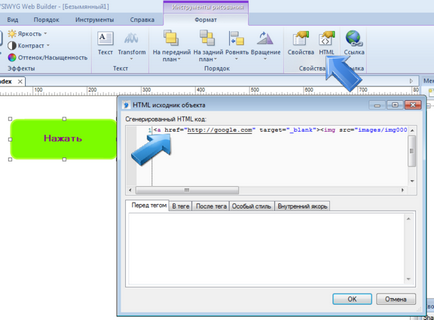
3. За да получите HTML код, получени бутони трябва да щракнете върху съответния бутон в менюто на програмата (HTML) и копирате съдържанието на отворения прозорец.
Сега можете да го поставите в уебсайта си.

За да бъде един бутон, трябва да поставите допълнителен код в страница.
Вътре бутон етикет може да бъде вмъкнат kratinki маркер на мястото на текст, например:
Просто сложи етикет вътре нашите бутона за връзка тагове:
а) прехвърляне в същия прозорец:
б) Open сайт в нов прозорец:
Ето как:
а) прехвърляне в същия прозорец:
б) Open сайт в нов прозорец:
Тук трябва да бъдете внимателни, защото тук в рамките на единични кавички са двойни. Можете да напишете и обратно - в рамките на един двоичен. Но не мога да пиша два пъти по единично или двойно. Също така, ако поставите този код повече в нещо, където той цитира, той ще бъде вече трети кавичките и няма да работи, така че в такива случаи е необходимо да не пиша през кавичките, и поставете съдържанието в променлива, и това е поберат в, подобен на този:
Създаване на много прост бутон лесно. Необходимо е да въведете името на бутона в тези тагове:
Много направи точно това. Photoshop изображение се формира с правилните думи.
Разработване на дизайн може или да натиснете бутони кликват посетителите на него, или да се привличат. Тя не трябва да се открояват в жълто и черно цветове, че не е имало заплаха от асоциации и вируси. Останалата част - това е фантазия.