Как да промените цвета на текста в WordPress, и добавете (хак плъгин)
Нека да започнем с промяна на цвета на текста.

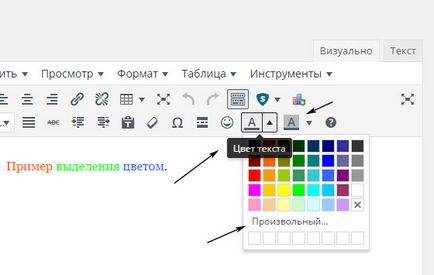
пример пускане цвят.
Добавянето на цвета на текста в WordPress
Също така на снимката по-горе, под опцията за цвят ще намерите линк "Произволен" - тя ще се отвори палитрата инструмент, за да изберете други опции в допълнение към основната.

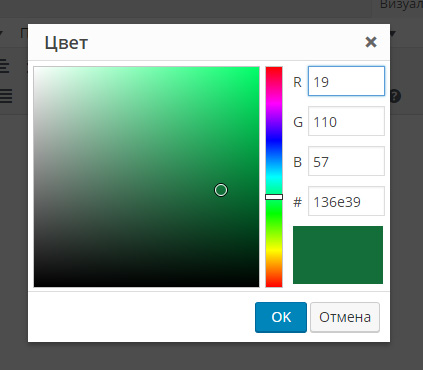
Цветът на текста може да се настрои чрез кодовете RGB и Hex или просто изберете палитра. След това, новата версия ще остане заедно с основата. Всичко това обаче ще работи само по време на редактирането на тази бележка, за да преминете към други такива страници.
Ето защо по-надежден начин да добавите цвят, различен от промените шрифта е следващата рана. Вие трябва да отворите файла функции functions.php и да добавите към този код:
Малко обяснение. Ето първите променливи default_colours определени списък на основните цветове, а след това - нови стойности в custom_colours. След двата масива са комбинирани в един. Общо 40 двойки "цветен код + име". Частично textcolor_rows:
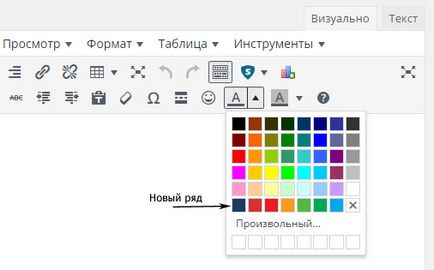
... добавя нов ред в избор на цвят. Ето как изглежда изходът в края (може да се сравни с първия srinshotom).

Между другото, можете да зададете различен брой колони (редове) и редове (колони) за тази позиция, например:
$ Init [ 'textcolor_rows'] = 5; $ Init [ 'textcolor_cols'] = 10;
TinyMCE Цвят Grid - подобрена цветова палитра

С WordPress плъгин за редактиране на цвета на текста TinyMCE Цвят Grid да добавите свои дизайнерски варианти на системата ще бъде в състояние да дори начинаещ потребител. Модулът е създала повече от 2 хиляди души. Човече, оценката, докато Максималният поддържан като се започне с WP 2.7.
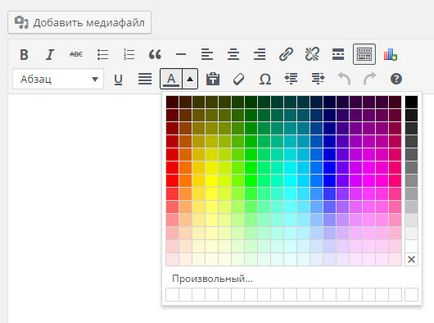
В действителност, TinyMCE Цвят Grid 2 съдържа функцията. Първият стандарт значително разширява цветовата палитра:

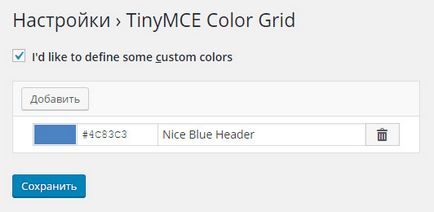
С такъв избор е лесно за вас да промените цвета на всеки WordPress сайт. Ако те са недостатъчни, приставката ви позволява да добавяте вашите лични възможности. За да направите това, отидете на "Настройки» - «TinyMCE Цвят Grid» и маркирайте опцията «Бих искал да се определят някои предпочитани цветове». Веднага след това, инструментът ще се появи, както е показано по-долу:

Общо. Изборът на тези два метода за промяна на цвета на текста в WordPress, зависи от вашето ниво на обучение. Аз лично ползване хак-лесно: тя е по-малко код, е по-лесно, не е необходимо да се следват новата версия на модула. Въпреки че има нюанс, че TinyMCE двигателят може да бъде променена, а след това ще трябва да актуализирате кода.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.