Създаване на плъзгача за обекта с помощта на услуги, скриптове и програми
Изображение Slider Maker



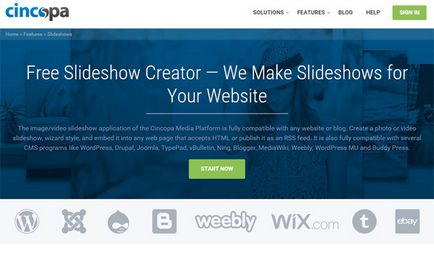
Cincopa - много хубав инструмент за създаване на HTML слайдер, но, за съжаление, не е напълно безплатно. Това е един от многото такива проекти, които имат специални тарифни планове. За безплатна версия, като правило, добавя към различни ограничения по отношение на броя на качените изображения, трафик, както и (най-лошото), разположен на воден знак. И всичко това, разбира се, майсторски реализира - много теми, настройки, плъгини за популяризиране на CMS, Help Desk. Тук е необходимо да се вгледате в проценти, те могат да бъдат лесно достъпни в някои услуги.
Jquery Slider Shock

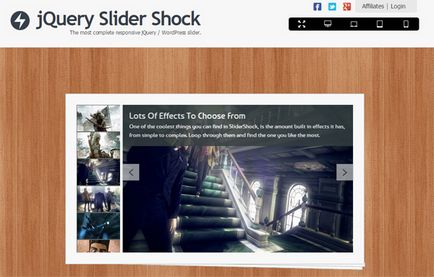
Service Jquery Slider Shock - една от малкото, в които в свободното тарифа не водни знаци върху изображенията. Ограничен само от броя на възможните ефекти, но това не е от решаващо значение. Много настройки, има специална приставка за WordPress. Като цяло, е добро решение.
HTML5Maker

HTML5Maker - още един пример за платена услуга, която работи на абонамент. В безплатната версия, ще трябва да се примири с воден знак, но начинаещ тарифа Starter ви позволява да се отървете от него. В същото време тя има сравнително достъпна цена ($ 5 / месец) и ви позволява да създадете до 3 плъзгачи с всички ефекти и различни шаблони.

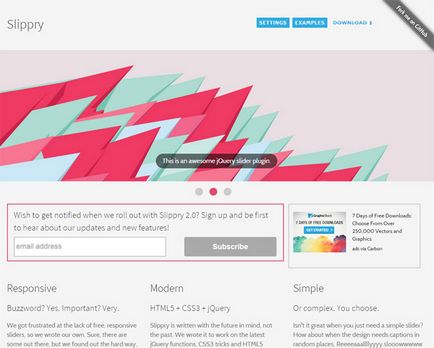
Следващият вид сайтове от плъзгачи - проект, съдържащ готови да тече скриптове, като Slippry. Все още няма удобни форми на сваляне на снимки и посочване на настройките, но всичко това безплатно. Можете да заредите плъзгача HTML кода на вашия уеб хостинг и ръчно да го интегрират със сайта. На страница дизайнери са склонни да имат документация за използването на сценария, обяснявайки кода и примери за работа.

Всички плъзгачи са различни - Glide идеален пример. Сценарият ви позволява да създадете приятно плъзгач за фона на сайта. Проста, бърза, адаптивна.

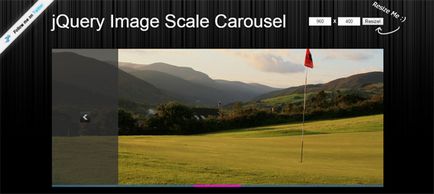
JQuery изображение Scale Carousel

JQuery изображение Scale Carousel скрипт перфектно мащабира изображението, така че се създава един изключително лесен. Сайтът ще намерите примерен код и описание. В плъзгача, че е възможно да се движите стрелките или "осветен елемент" в долната част на снимката.
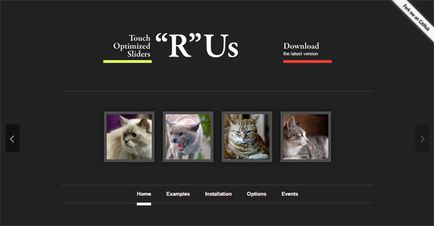
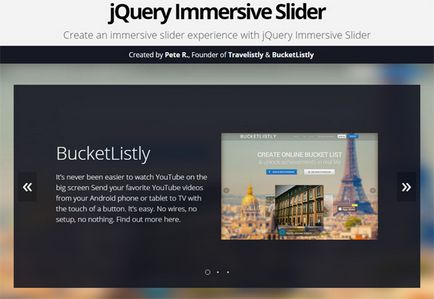
Пълно потапяне в слайдер с Пийт R.


SKDSlider - адаптивна плъзгача на JQuery, подходящ за всички устройства. Тя може да се показва на цялата ширина на екрана или в отделен блок. Описание по-скоро "примитивен", но да се разбере, че е възможно. Настройките не толкова, колкото в някои други изпълнения.

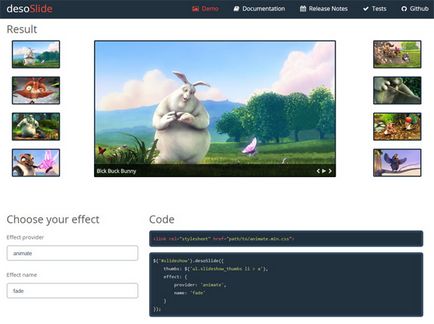
Това решение DesoSlide по-скоро като галерия, но аз лично привлечени. Лесен за употреба, лекота на конфигурация и безплатно - Основните предимства DesoSlide. Разработчиците на сайта може да бъде полезна.
BeaverSlider

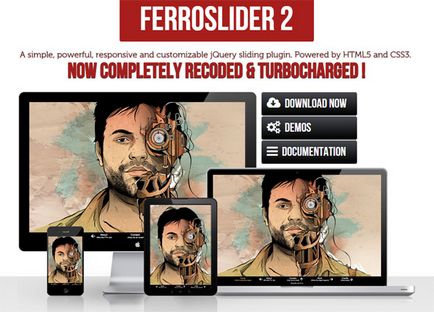
FerroSlider 2

FerroSlider 2 - проста, функционална, обичай JQuery слайдер по сценария за HTML5 и CSS3. Решението е съвместим с всички браузъри и поддържа adapativny дизайн. Разработчиците харесват.
jsSimpleSlider

JsSimpleSlider решение ще дойде по-удобно, ако трябва да се създаде плъзгач за тип въртележка, когато няколко снимки показва, и те автоматично се превърта ляво / дясно (например за партньори лога линии или показване на произведенията). Аз наскоро видях как да се приложи тази задача в WordPress, за легитимни сайтове могат да опитат скрипт jsSimpleSlider.
Онлайн Flash Slideshow Creator

Service Онлайн Flash Slideshow Creator на изтеглените от вас изображения създаде USB флаш устройство, което се показва на сайта под формата на слайдер. Работата с този инструмент е прост, макар и класически плъзгача е малко като (поне не достатъчно контроли). Всичко, което може да го попитам, - това са външни връзки и преходни ефекти. Използвайте тази услуга ще, според мен, е малко вероятно просто да го цитират като едно от изпълненията на задачата.

Както казах в началото, има програма за създаване на плъзгачи, които са инсталирани на компютъра. WOWSlider - отличен пример за такъв софтуер. Тук просто много различни опции, настройки, теми и т.н. Не е нужно да знаят нищо за HTML, цялата настройка на плъзгача е бързо и лесно. Изтеглете го безплатно, но без да купуват лиценз на плъзгача ще покаже неговото лого.

CU3OX програма привлече един необичаен 3D ефекти за промяна на изображения. Той се използва за създаване на флаш галерии и плъзгачи. Тя работи на Win и Mac. Има много различни настройки, изображения махнете отметката от тази локализация на различни езици и т.н. За лична употреба, можете да изберете безплатната версия, макар че, за съжаление, съдържа воден знак.
Ако тези услуги плъзгачи програми и скриптове, не е достатъчно за вас, аз ви съветваме да прочетете тази статия - има около 100 различни варианти за тяхното изпълнение. Всичко зависи основно изискванията и функционалността на ваше знание. Специални услуги създават плъзгачи, посочени в самото начало, работи доста добре и са безплатни. Ако сте запознати с уеб дизайн, за да разберете по-горе статия JQuery скриптове. Тези, които са чужди на развитието, подходящи платени решения. Някои от тях са достъпни онлайн чрез абонамент, а другият е на настолните програми. Последното са по-скъпи, но няма ограничения за броя на нови елементи или времеви ограничения.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Алекс, трябва да си гледате услуги, не си спомням някой от тях да ви позволи да добавите връзка. Според poisaniyu точната функция е в онлайн Flash Slideshow Твореца. Ако имате сайт на WordPress, там има подходящи плъгини.
Ако имате въпроси, пишете на [email protected]