HTML списък се използва доста често. Както ви дава възможност да представи бързо и ефективно в удобен начин необходимата информация за потребителите. Има два вида списъци: неподреден и подредени. Структурата им остава същата. Разликата е само, че използва подреден списък от номера, като маркери, които са в ред. На следващо място, ние считаме всеки вид поотделно.
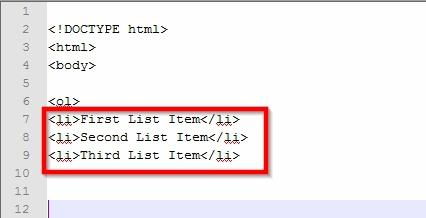
Това започва със списък на HTML тагове
и завършва с затварящият елемент
. свободен край
Той е напълно подкрепена от всички съвременни браузъри, операционни системи и платформи. За да се отнася до елемент от списъка, използвайте маркера - . Много често този вид маркировка се нарича преброени. Въпреки това като маркер може да се използва не само цифри, но, например, писма. свободен край
Той има три характерен признак, който ще бъде описан по-нататък.
- Type. Тя ви позволява да изберете вида на маркер. Както бе споменато по-горе, може да се използва не само обичайните арабски цифри, но и други герои. Ако атрибутът тип за присвояване на стойност «А», списъкът ще бъде осъдена от главни латински букви. Стойността "А" - малки букви; «Аз» - главни римски цифри; «Аз» - малки римски цифри; "1" - арабски цифри.
- Обърнат. Оферти продукция обратно броене браузър, като например 3, 2, 1 и т. Д. Трябва да се отбележи, че много браузъри този атрибут не се поддържа и не е включена в някоя от спецификацията (с изключение на HTML 5).
- Започнете. Стойността може да е число, което ще покаже, за да започне броенето от всяко място.

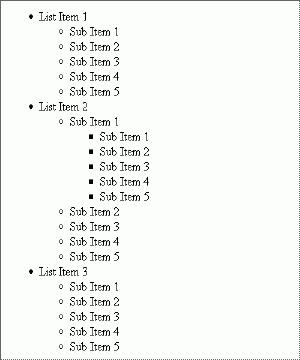
. Вътре той съдържа елементи - . свободен край
Има само един индивидуален атрибут, а именно «вид», която показва вида на маркер. Стойността му може да се окаже ключова дума: диск, кръг, квадрат. Първият се отнася до твърда кръг, вторият кръг и трети път - квадрат. С помощта на имоти «списък стил изображение задачите» (от CSS) може да бъде назначен на собствените си маркери, които приличат на малки снимки.