Как да направите списък с водещи символи в HTML

Днес ние гледаме на списък с водещи символи на в HTML.
Има различни начини за форматиране на текст в сайта съдържание, например, разделя се на параграфи с удебелен шрифт. подчертае, както и използването на субтитри.
Но най-вече обичам да използвам списъка с водещи символи.
Като правило, под формата на списък изготвя списък на всичко (списък събития, предмети, вещи, части от цялото). Използване на списъците ви позволява да направите информацията по-видими и запомнящо се.
Ето защо, в тази статия ще говорим за това, което списъците могат да бъдат средните.
Видове водещи списъци.
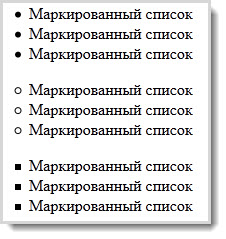
1. Стандартен списък с водещи символи.
Тези списъци се наричат още "неподредени".
В този случай, всеки елемент от списъка е белязана от един и същ символ. По подразбиране - малък черен кръг, но и само един кръг (без вътрешна люпене) и черната кутия може да се използва.

Изборът на икона зависи от вашия вкус.
Стандартен списък с водещи символи се създава, когато на помощ маркер
- .
Списък на маркери във формата на кръг е създаден с помощта на маркера
- .
Е, в списъка с квадратни маркери създаден с помощта на маркер
- .
Въпреки това, много зависи от браузъра на потребителя. Някои от тях само определен тип маркери се показват (независимо от факта, че сте посочили в кода).
Списък с водещи символи обикновено се използва, когато поръчката, изброени обекти не е много важно.
2. Адаптивни списък с водещи символи.
В този случай, всяка налична изображение, за да бъде използван вместо стандартните маркери (желателни, че са подобни по размер на маркерите).
Например, могат да се използват триъгълници, зъбни колела с различни цветове, стрелки, отметки, и така нататък.

Такива проекти не винаги са HTML списъци, защото те се формират не само с помощта на специални маркиращи етикети.
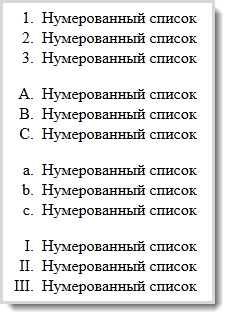
3. подреден списък.
С други думи, подреден списък.
Всеки елемент от списъка, ще има свой собствен номер (сериен номер).
По подразбиране, арабски цифри 1 2 3 и т.н. но също така и с римски цифри и букви от латинската азбука могат да се използват тук.

За да създадете номериран списък на стандарта (с арабски цифри) се използва етикет
- .
Създаване на списък, в който главни букви се използват вместо номера, можете да
- .
За да създадете номериран списък с малки букви с помощта на маркер
- .
Списък с римски цифри могат да бъдат създадени с помощта на маркер
- .
Можете да стартирате номериран списък, не са от първа позиция, а този, който ви е необходима.
За тази цел, започнете специален атрибут. например,
- (Transfer започва от трета позиция).
се използват Номерирани списъци, когато стойността на последователност от изброените елементи.
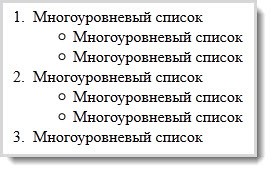
4. списък на много нива.
Този списък обикновено се състои от няколко под-списъци.
Създаване на списък на няколко нива могат да бъдат изисквани при описанието на сложната структура на нещо, или когато пишете таблица на съдържанието (ако има такива раздели и подраздели).

Сформирана списък на няколко нива, както и конвенционални.
Това означава, че можете да си създадете главен списък (рамка). Тогава той започва да се пуснат в допълнителните списъци. И след като водещи символи и номерирани списъци могат да присъстват в много нива списък.
В този пример, нашата познаване на списъка с водещи символи свършва.
Надявам се, че този пост е бил от полза за вас.
Докато се срещнем отново!
С уважение, Денис Chernikov!