Как да направите хоризонтално падащо меню за сайт на CSS
Повечето от класическите сайтове в Интернет с помощта на хоризонталното меню като основен елемент за навигация. Понякога могат да се срещнат различни допълнителни чипове - диференцирана структура за под-икони, търсещия, сложни списъци и т.н. Наскоро в блога вече има малък избор от стилни меню в PSD. и сега разгледаме четири казуса как да се направи от падащото меню по CSS + HTML. Информацията е полезна за начинаещите програмисти и тези, които искат да променят навигацията на вашия сайт.
Мрежата липсва различни уроци по този въпрос, лесно можете да ги намерите на Google за израза падащото меню (включително опции с вертикално падащо меню). Ние ще учат само хоризонтални навигация + опции по-долу, няма да бъдат обвързани с конкретна CMS, това решение за HTML + CSS. По-долу сме се опитали да изберете най-полезните и усъвършенствани възможности за вас. Във всяка от тях ще откриете някои парчета, които могат да подобрят класическата падащото меню хоризонтално. Можете също да търсите меню примери бургер на CSS.
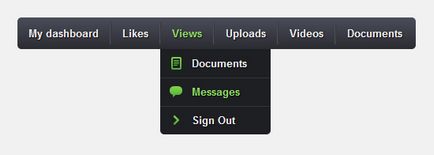
1. Хоризонтално падащо меню на CSS3

Стъпка 1 - HTML маркиране
Стъпка 2 - показване меню
Извадете допълнително подложка в CSS за елементи на хоризонталната падащото меню на сайта. На този етап ние установи фиксирана ширина и височина на елементите от менюто, и добавете заоблени ъгли.
Стъпка 3 - Регистрация връзки
В допълнение към основните чипове в стилове (шрифт, цвят, височина) с помощта на опцията сянка на текст сянката и да се създаде гладък преход цвят на текста, когато задържите. Също така добави сепаратора на менюто, премахване на границата на първия елемент в ляво и последният вдясно.
Тъй като ние имаме един сайт на падащото меню CSS, вие също трябва да определи списъка за регистрация на прикачени файлове. Първоначално сложи подложка 40px 0px от върха и остави + Добавено заоблени ъгли. За да покажете / скриете подменю първоначално определения прозрачността на собствеността (непрозрачността) е равен на нула, а когато задържите - единство. За да създадете ефекта на списъка с подменю показва стойността на височина, равна на нула, а при индукция = 36px.
Широчината на връзките, установени = 100 пиксела, в долния край на всички елементи, с изключение на последния добавен към граничния-долната граница. Също така, ако желаете, можете да поставите снимки в елементите на подменюто (Предупреждение: Не забравяйте да промените пътя към изображенията в кода за употреба).
Лично аз харесвам простотата на изпълнение и използването на икони. Тук е последната код codepen:
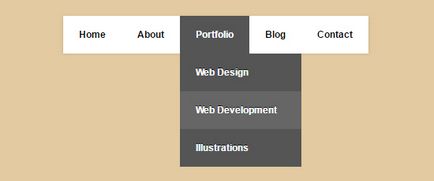
2. Обикновено меню CSS3 падащото

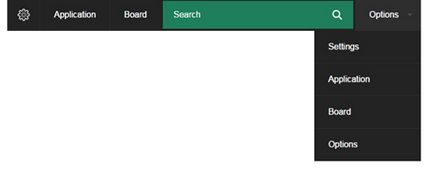
3. падащото меню на блок, търсене

За да се придвижвате, както винаги, се използва неподреден списък (с класа НСА). Нормални някои елементи на менюто на списък елементи (Li) и включват връзки (един HREF), без каквито и да било класове и ID. Изключения са три специализирани елемент от хоризонталните падащите менюта с ID:
Също така в кода, за да видите prefixfree скрипт, за да използвате CSS свойства без представки. Окончателната версия на HTML за контекстното меню е:
1. Основни стилове и елементи от менюто
На първо място, уточни шрифта Монсерат, тъмно сив фон, и фиксирана височина за елементите на менюто на. Всички елементи са с изравняване поплавъка: ляво и относително позициониране, така че по-късно можете да добавите позиция подменю: абсолютен;
Стиловете ще открият триъгълник поставете фоново изображение (triangle.png), за да се обърнете към подменюто - не забравяйте да посочите правилния път за тази и други изображения в примера. Адвент подменю се реализира с помощта на непрозрачността на собствеността. Крайното решение за codepen:
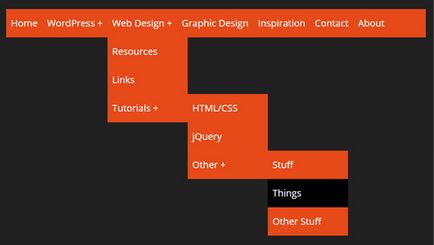
4. Multi-ниво CSS падащо меню

Като цяло, един добър и прост пример. Ние няма да се опише подробно процеса на изпълнение, тъй като той е подобен на предишния - да си създадете HTML рамка и след това постепенно се добавя стил към него. Крайният код е изтеглен чрез връзката с източника, отчасти е възможно да се погледне Codepen:
Ние имаме предвид четири варианта как да се направи от падащото меню по CSS + HTML, въпреки че подобни примери в мрежата много повече. Има решения на JQuery, но тя най-вероятно ще бъде само от полза за прилагането на някои специални ефекти и нестандартни задачи. В повечето случаи, достатъчно CSS сухожилие + HTML, дори повече, така че сега и основните изисквания към менюто - това е лесно и бързо изтегляне скорости.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.