Центриран хоризонтално меню само с CSS
Пример центриран меню
Под хоризонталата центрира в колона от менюто, в което се активира втората раздела. Можете да опитате да промените размера на прозореца на браузъра или страницата, за да се уверите, че менюто е винаги в центъра и работа.


На страницата, демонстрация, за да видите няколко опции за дизайн на менюто хоризонтално центрирани. Всеки от тях може да се използва в своите проекти.
HTML маркиране
Всички менюта, примери за които са дадени в урока, да използват опростена структура. Това е нормална неподреден списък с връзки, поставени в елемент DIV.
CSS е центрирана меню
По-долу е пълен CSS кода, с който центрира меню. И това обяснява принципа на действие са предвидени по-късно в урока.
Как действа метода на центриране
метод на действие се основава на относителното позициониране на плаващите елементи на един блок на друг. На първо място, да видим как размера на елементите по време на преместване.
Div елемент без изместване
Element Разделение (блок), без разместване се простира по цялата ширина на негово разположение.
Div елемент се компенсира от ляво
Но, ако се премести DIV елемент от ляво, той автоматично ще бъде притиснат до размера на съдържанието му. Compression е ключов елемент в прилагането на метода на центриране от менюто. Той помага да се преместите менюто в правилната позиция.
Standard нагодени към лявото меню
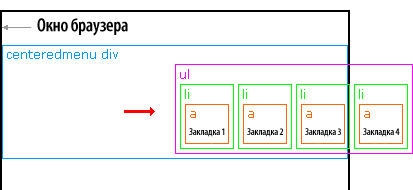
Вземете стандарта нагодени към лявото меню и ние ще стъпка по стъпка, за да го ремонтирам. За по-голяма яснота, елементите са боядисани в различни цветове, така че след като е ясно, че много инвестирани.

Обърнете внимание на следните точки:
- Element centeredmenu Разделение (син правоъгълник) е изместен наляво, но тя е с ширина от 100%, така че все още се проточи до края на страницата.
- Елемент ул (розов правоъгълник) се намира вътре в член centeredmenudiv и се премества в ляво. Това означава, че тя ще бъде натиснат надолу до ширината на съдържанието му, тоест, до обща ширина на всички раздели.
- Всички елементи Ли (зелени кутии) са разположени в рамките на елемента UL и измести наляво. По този начин, те се пресоват до размера на връзките в тях и са разположени в хоризонтална линия.
- Във всяка връзка (оранжев) барове показва текстови раздела: Tab 1, раздел 2, и така нататък.
Ние се измести позицията на неподреден списък

След това, ние се измести надясно по ул елемент 50%, използвайки свойствата позиция: относителна. Когато елемент се измества с процента при тези условия е важно да се помни, че общата ширина на елементите, съдържащи се в тях не е неговата ширина. В този случай, промяната се случва в половината на прозореца на браузъра (или се предлагат за показване пространство) .В резултат от нашето меню започва в средата на прозореца и частично излиза извън него. И продължава към следващата стъпка.
Преместете позицията на всички позиции от менюто

Остава само да се измести всички останали елементи на Ли с 50%. Това е 50% от ширината на нашия елемент ул (контейнер, който съдържа меню). По този начин, разделите се местят точно в центъра на прозореца.
Няколко важни бележки
При използване на този метод за центриране трябва да помните няколко важни точки:
- От ул елемент частично извън рамката на прозореца, то това води до прелистване на заключението. Така че ще трябва да използвате преливане правило: скрит; за centeredmenu DIV елемент. По този начин, издадена част DIV елемент ще бъдат отрязани.
- От ул елемент не е приведено в съответствие с разделите, не можете да използвате всякакви визуални стилове за него. Оставете ул елемент без фонов цвят и без рамка, за да станете напълно невидим. И стиловете за разделите, за да бъдат използвани само за Li елементи.
- Ако искате да зададете специални стилове за първия и последния раздел, трябва да добавите един клас на първите и последните елементи на Ли. така че можете да ги стилизирам индивидуално.
заключение

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!