Как да се създаде дизайна на сайта
За да бъда честен, всичко е просто, защо измисли нещо супернови не е нужно да. Самият клиентът е определил схематично подреждането на клъстерите. Може би е най-добре. В крайна сметка, ако една проста структура, не е необходимо да се развалят.
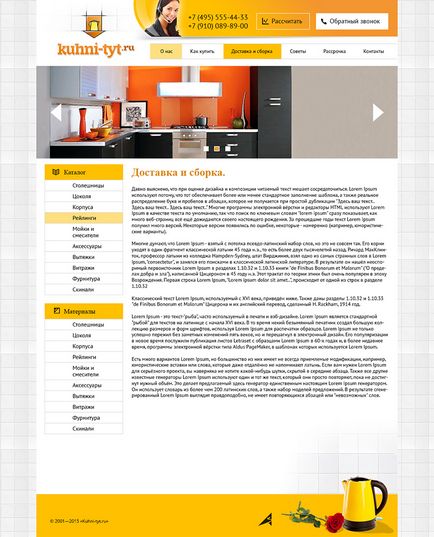
Сама по себе си, сайтът е богат на функции, в този момент, тук и изискан дизайн. Като цяло, изглежда за себе си.

Повярвайте ми, ако можете да се направи проста, не е необходимо да се усложни. И така, ние се пристъпи към втората част.
Създаване на уеб дизайн в Photoshop.
Това е основната и най-трудният етап.
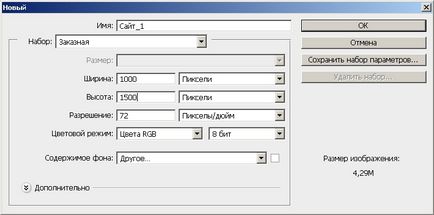
Run Photoshop. Създаване на нов документ.
Размерът на документа е да сложа 1000 пиксела широчина и 1500 във височина. До момента имаме достатъчно от тези измерения. За да изберете основния цвят е бял.

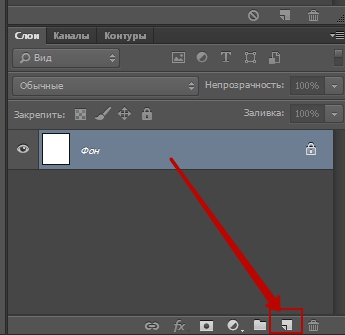
Имаме бяло платно, пълна с бяло. Сега копирайте плъзгане надолу един слой върху иконата с изображението е посочено на фигурата.

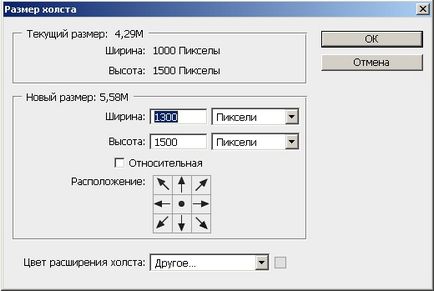
Сега отиваме "Image> Размер на платното и да се увеличи ширината на оформлението на 1300 пиксела. Ръст остава същата. платно Цвят разширяване изложи сиво. Тази опция е в долната част на прозореца, промяна на размера на платно.

Това е, което имаме на този етап.

Ако имате нещо подобно, то вие сте на прав път.
Време е да се направи заглавни файлове.
Този път с помощта на функцията "правоъгълник Selection".

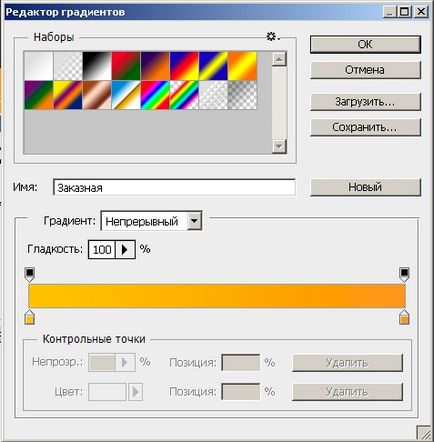
Направете избор, както е показано, и напълнете всеки цвят (Alt + Backspace). Няма значение, защото промяната на цвета, ние все още ще се припокрива с помощта на панела ефекти и основния цвят. Ние наричаме получения слой head_1. Кликнете върху него два пъти в панела на правилните слоеве. Има един прозорец с последиците. Имаме нужда от запълване градиент.

Сега добавете лого капачка. Това лого е проектирана от мен по-рано, и изнася в PNG формат. Поставете го в ляво.
Сега изберете инструмента "Текст" в лявата лента с инструменти. С натискането на сцената и вида на основните елементи от менюто.

За текста Избрах шрифта PT Sans 12-точката, както е показано на фигурата. Поставете текста под head_1 на лента. Ето какво трябва да има.

Както можем да видим, капачката се очертава по-ясно.
Икони, макар и не оригинални, но тя изглежда много, дори нищо. Аз това е така има универсален набор от всички случаи). Може би някой те идват по-удобен, така че аз се разпространи икони подават тук.
Сега копирайте «button_1» и да се премести под думата "Изчисли". Ако бялата умират припокрива текста, че е възможно да я преместите по-долу (Ctrl +. С тази нова матрица трябва да е по-малка от широчината. За да направите това, изберете полигонална подбора и отсече излишната част с помощта на «Delete» бутон. Ето какво трябва да има.

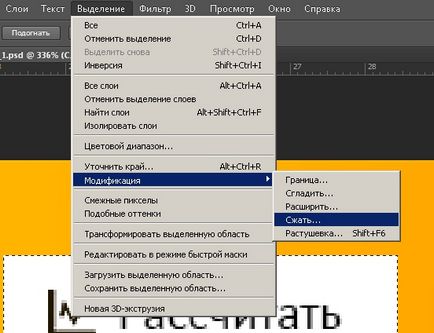
Сега изберете плоча под бутона "Изчисли" на лентата с инструменти и се удари в горното меню Select> Modify> Contract. Сложете един пиксел. Натиснете OK и след това Delete.

Това е, което ние получаваме.
Бутон с курсора на мишката, предизвикана от тях да бъдат напълно бяла, а бутоните в нормално състояние, ще бъдат очертани с бяла ивица само един пиксел широк.
Сега е време да се разреди малко илюстрация на файловете на заглавните.
Поставете снимката във файловете на заглавните.
Header файлове е леко доста сух, и реших да се опитам да го разредите с малка картина. Там щеше да изглежда добре някои весел оператор. Как да направите дизайна на сайта без изображения. Можете да рисувате всичко на ръка.
Но аз zaguglivayu на изображението, а след това изберете и отрязани и необходимостта да се вмъкнете в оформлението.
Как да се намали писах по-рано в друга статия, така че аз няма да съм тук за дълго време, за да спре.
Финализиране на главното меню.
За основното меню, аз просто добавя матрици и сиви ивици в един пиксел по-горе и по-долу.
Както можете да видите крайния оформление се е появил под сянката на един зар «head_1». В допълнение, аз нека долния ръб на режещата пиксел полупрозрачни бели ивици. Това контрастира с сянката оказва лошо.