Как да направите HTML шаблон за имейл за изпращане на електронна поща

Здравейте скъпи читатели - Sozdaiblog.ru!
Всеки ден с помощта на бюлетини инфо-предприемачи, блогъри и онлайн магазини в контакт с абонатите си, като им предлага голямо разнообразие от стоки и услуги.
Но какво би такова уведомление предложение, а не веднага се изпраща на папка "спам", трябва да се обърне внимание на това.
За тази цел е уместно да се направи красив дизайн HTML имейл шаблон.
Специално за вас взех един модел тест, който е визуална помощ.
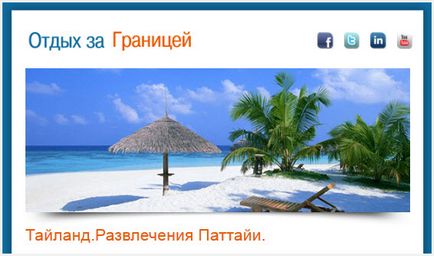
HTML шаблон за имейл
Какво и как да правим?
Ние ще създадем най-прост HTML имейл шаблон (как да създадете шаблон за WordPress), който ще се състои от основен диалогов прозорец и два вторични колони.

Създаване на поликарбонат и стъклен контейнер
Първо трябва да се направи HTML рамките на нашето писмо. Тя ще изглежда така:
На следващо място, ние създаваме контейнер маса. Тя ще симулира плътен цвят на фона:
Имайте предвид, че ширината на масата, аз попитах 99%. оставяйки около малка дистанция. Това не е моето лично желание и търсенето на някои уеб мейл клиент, като например Gmail и Yahoo. Останалата част от нашата електронна поща ще бъде в една и съща клетка на таблицата, която се намира в центъра на града.
Следващата стъпка е да се създаде обвивка маса на действителното съдържание на писмото. Съхранявайте на максималния размер на структурата е не повече от 600 пиксела:
Заедно с сянката на светлина върху бял фон нашето писмо шаблон се опъва на 640 пиксела. но работата му област остава равна на 600px.
Създаване на капачки
Сега, когато се създава основната таблица, че е време да поеме съществена запълването й съдържание. Ще започна с върха на писмо шаблон и бавно, ще слезе.
Горният ред
От този момент нататък, ще се изключи по-рано писмено код (таблица рамка).
По този начин, на първия ред от електронната таблица, има син фон с бял текст и връзка към уеб версия на електронната поща. Важно е да се оборудвате писмо от такава препратка, тъй като не всички клиенти за електронна поща показване на съдържанието еднакво добре.
За показване на такива връзки се съобрази с следния код:
А за външния му вид отговаря на CSS стил:
Тяхното заключение отговаря тук този код:
В допълнение, всички от нашия имидж в следните стилове на буквите на HTML шаблони са добавени:
Добавяне на съдържание
На следващо място, ние се обръщаме към съдържанието. Тя трябва да бъде кратко, красива и информативни.
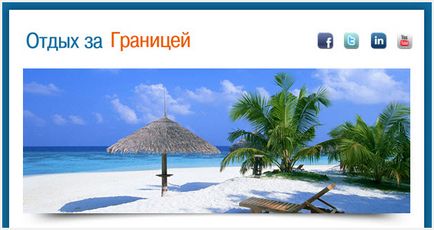
На първо място, да започнем с добавянето на първото изображение, което в този проект е в размер 560px 210px. Можете да видите също прекрасен нюанс деформирана под снимката, която е направена отделно, което ви позволява бързо да смените изображението, без да губи сянка. Нека да преминем към кода:
Тук ние създадохме нова линия, за да се покаже по-голямо изображение, задаване на ширина до 560px да добавите 20px уплътнение и от двете страни. Същите действия сме извършили, и със сянката.

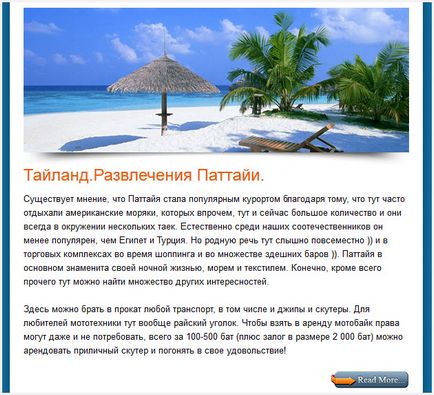
Добавянето глава и съдържание
Преместването по-долу, можем да видим заглавието на основния материал и действителното самото съдържание. Тук, за оттеглянето на съдържанието тук съответства на следния код:
За да промените външния вид на заглавието и текста на писмо шаблон, достатъчно, за да се възползвате от следните стилове:

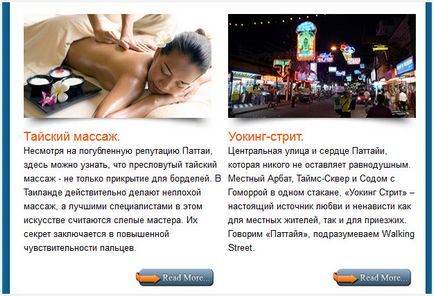
допълнително съдържание
Сега да преминем към помощна съдържание нашия шаблон. Както може би сте забелязали, тя е разделена на две колони. Във всяка колона има снимка, заглавие и малък предварителен преглед. Всичко това е създадено с помощта на този код тук:
Тук ние все още трябва да се добави допълнителен стил. Ето го:

Затварянето на HTML имейл шаблон
Така че, ние се приближаваме към края на нашия шаблон. Тук ние трябва да затворите главния прозорец при използване на изображението и следния код:
Добавянето на мазе
Тук трябва следния код:
заключение
Скъпи приятели, за показване на всички графични елементи в писмо шаблон, те трябва да бъдат качени в интернет сървър, и в съответните линии на код трябва да се регистрирате по уникален начин с тези изображения.
Тест HTML имейл шаблон е било дадено като ръководство, можете да по всяко време pereverstat на вкус и цвят.
В момента, това е всичко. Надявам се да ви радва.
До приемане на нови членове ...
С уважение, Денис Chernikov!
Интересно по темата:

Как да промените цвета връхната точка на текста в статията?

Актуализиране на съдържание, без да презарежда цялата страница!

Как да отида до администраторския панел на WordPress?

Локално инсталиране на WordPress в виртуална машина!

8 заявки MySQL за безстрашните уебмастъри!

Как да се генерира един безкраен страниране?
Здравейте, Дени! За HTML - със сигурност това е готино, но в момента, в който го гледа, докато хеликоптерът папуасите. Но за да разбира езика на интернет кодове страстно искам! Аз няма да съм много slovoslovit, аз само да кажа, че на компютъра и интернет - единствената опция за мен, за да печелят ежедневната си хляб (И не ме питай защо!) Аз съм около теб, и за които можете необикновено благодарен. Също така обичам и самообучение, но все още на много сложни въпроси (на която началния период от време), не се срамува да пита за съвет към тези, които вече знаещи майстори. Четох много, и упорито се опитват да постигнат резултати. Радвам се да ви бъдат абонати, както и да се учим от детството ми беше предразположен и науката бяха дадени за мен винаги е лесно (но в младостта си възпрепятстван и мързел, и младостта ми безпокойство). Благодаря ви за всичко, което сте добър приятел, за толкова много хора.
Здравейте, Виктор! Благодаря ви много за такъв откровен и положителни отзиви. Напомняш ми за себе си преди известно време. Мога да ви посъветвам едно нещо - "не се предавай". Победата никога не дава лесно, но след това ние ще се състои от, ако не се стремим да бъде победител. Само търпение и упорита работа кара хората тези, които слушат милиони. Никога не е един човек няма да бъде признат като най-голямата личност, освен ако той показа на хората какво могат да направят. Той е с тази цел започнах блоговете. Дори и да не е в резултат на което беше насочена, не е било напразно. Желая ти късмет!
Моля, Натали! Ако това пиша!