Хоризонтално падащо меню CSS и HTML
Ние продължаваме поредица от уроци, посветени на падащото меню. Следващата стъпка по хоризонталната падащо меню CSS на ръка.
Ако имаш тук по случайност или търсите друг изпълнение на падащото меню, отидете да съветва падащото меню родител дял.
В този раздел ще бъдат описани хоризонтална падащото меню в CSS и HTML.
Навигация в страниците:
И така, нашата задача:
Хоризонтално падащо меню HTML
меню На първо място, преди да започнете да пишете код, което трябва да направим HTML шаблон за меню.
Поради факта, че ние правим универсална меню, искам да го като подобно заключение в менюто WordPress направи. По мое мнение, това е един от най-простите и най-универсалните кодове Html менюто. Тя изглежда така:
Както можете да видите от кода, нашето падащо меню ще се реализира в списъците на ул и Ли. Ето какво меню без CSS стил:

Нека си го кажем направо изглежда грозно, както обикновено списък. На следващо място, ние трябва да се украсяват това меню с помощта на CSS стилове.
Хоризонтално падащо меню в CSS
меню CSS стилове падащото меню и не само - необходимо нещо като въздух. След отпадане раздел се основава на псевдо-: мишката.
За хоризонтално падащо меню, ние ще трябва тук са стиловете:
Това не е краят, а само част от СГО на главната хоризонтална лента с менюта. След това, ние ще напиша стиловете на падащите менюта:
Сега всичко. Самият механизъм се осъществява vypadashki един ред.
Вижте кожата с това меню:

Хоризонтално падащо меню по цялата ширина
менюто Повечето от вас може да ме укорят, казвайки тези менюта, както посочих по-горе, това поздрави от миналото и от страна вие сте прав, но аз се срещна с прясна оформление такива менюта.
На следващо място, аз пиша стиловете, за да създадете падащото меню по цялата ширина на зоната на работа. Обадете тази адаптивна меню ще бъде трудно, но това е динамична 100%.
Надявам се, че сте изтеглили примера по-горе. Html са останали същите, но ние променяме CSS напълно. Можете просто да поемем оттук кода CSS и поставете в пробата за изтегляне или да прегледате в режим на демонстрация, как работи.
Добавих HTML vipadashku до последната точка от менюто, за да покаже как тя ще работи, и се притиска в дясно.
Също така, този пример се различава от първите в които падащото меню самата vypadashka простира в зависимост от ширината на елементите от менюто.
За много дълго елементи от менюто, тази опция може да не е много удобно, тъй като те ще vylazit извън нея. За да изключите тази функция, е достатъчно да се открие имущество "бяло-пространството: nowrap;" в селектора # menu1 ул ли ул, и да го премахнат.
По-долу можете да видите демонстрация, или да изтеглите изходния код на хоризонталната падащото меню:
Предимствата на това решение са:
- В менюто ще бъде изтеглен динамично;
- тире от сплитера до точката, са едни и същи навсякъде;
- по-красив и гъвкав дизайн.
Хоризонтална на много нива от падащото меню CSS + HTML
След като менюто е въпрос за падащото меню на много нива, когато задържите може да бъде, за да ги разделят на подгрупи:
- с vipadashkoy навъртам към
- с изскачащ vypadashkoy трето ниво
В примерите ми да показвам няколко нива CSS менюта на ниво 3, а след това аз мисля, че не е трудно да се отгатне какво да правя.
Multi-ниво падащото меню с vipadashkoy настрана, когато задържите
меню Първо трябва малко podkorektirovat нашия HTML. Там се добавя няколко линии за ниво 3:
Освен това, нашата хоризонтално падащо меню, което трябва да се промени стилове CSS, напълно променя всичко:
JQuery за да копирате файлове, тъй като те са били с предишния пример. Реших да напусна сепараторите, които се използват в менюто изглеждаше малко по-добре. Това със сигурност е възможно без тях.
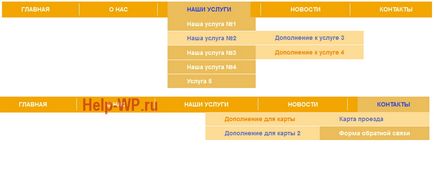
Ето това се случи:

По-долу можете да видите демонстрация и изтегляне на пробата:
Multi-ниво падащо меню от поп-нагоре, когато задържите vipadashkoy
малко меню масло масло получи титлата, но в надпреварата, основният код.
Същността на този пример е да се направи хоризонтална падащото меню по цялата ширина на цялата ширина на vypadashkoy + нива.
HTML код няма да се промени, то може да бъде взето от предишния пример. Сепаратори с JQuery също запазват.
Само CSS ще се промени напълно:
Ето как ще изглежда менюто: Единственото нещо - сайтът трябва да бъде достатъчно пространство, като крайната точка отдясно няма място за vypadashki. Този проблем може да бъде решен чрез: тото-детето, но аз не направи голям шум.
Вижте демонстрация на хоризонталната падащото меню на много нива:
Както можете да видите: долната умра, по цялата ширина. Това се прави vypadashki няколко блока.
На тази имам всичко, надявам се поне една от моя пример, че дойде. Благодаря ви за вниманието.
Като знак на благодарност, можете да споделяте връзката с приятели:
това ще бъде от полза както ги и ме 🙂.
Добър ден! Много полезна информация, благодаря. Опитвайки се да разбере как да се приведе в OpenCart падащото директно под желаната опция в менюто, моля да ми кажете: (-url-)
Добър ден.
Няма разлика, че openkart че ОСП има чисто SSC. Вижте, имате файл от стилове на стоките / преглед / тема / decao / стилове / stylesheet.css
#megamenu .mainmenu> Li
и след това в края добавете вида на стил
#megamenu Li li.col-MD-3 езика: блок;
поплавък: няма;
марж-отдолу: 20px;
вертикално подравняване: отгоре;
ширина: 100%;
>
ако това е трудно да се намери в края на краищата това може просто да хвърлят кода 2, и след това, вижте себе си, колкото е необходимо
Да, благодаря ти. Всички откри и коригира))) Все още има време: даде идеята за това как да се приложат в менюто "тъкан" и "фланелка", така че те не са били толкова дълго надолу, и отворен отстрани, така че всички под-може да се види в един екран, без да превъртат. Как да се приложи това? Благодаря.
Като алтернатива просто достъп до ценностите и да направи третото ниво на менюто, да падне от пътя. След второто ниво ще бъде малко по-малко. Тази опция по следния начин: много нива от падащото меню с vipadashkoy настрана, когато задържите
Добър ден.
Моля, посочете браузъра и неговата версия, както и операционната система.
Ако искате да видите демонстрация на падащо меню, CSS хоризонтално мулти-ниво и не може да го направи, можете да изтеглите пример за неговия компютър, там е пример за 100% ще работи.
Добър ден. Колко ще ви помоля да погледнете моя падащо меню и да намерят причината за проблеми?
Тук е мястото: (-url-)
преместване на мишката върху хоризонталното меню, припокриващи се снимки на елементите, как да се определи положението не ми кажеш?
Благодаря.
Добър ден.
Може да има проблем с менюто и блокове за позициониране.
За да .head стил Z-индекс: 10; (21 линии в стилове CSS) за стил .mid Z-индекс: 5; при 167 бара, и всичко ще бъде наред 🙂
например благодаря отново.