18 Адаптивни галерии с изображения

Безплатно, лесно адаптивен галерия. , в което всички ефекти, преходи са направени с помощта на CSS3. Идеален за създаване на сайт-портфолио фотограф.
демо | изтегляне

Атрактивни JQuery плъгин картинни галерии. Анимация работи с помощта на CSS3.
демо | изтегляне

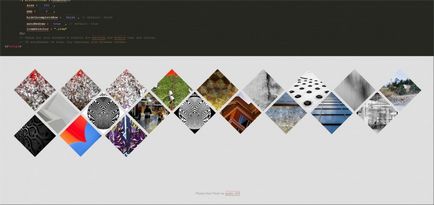
DIAMONDS.JS
Оригиналният плуг-галерия. Thumbnails имат форма на диамант. че в момента е много популярен. Тази форма е направена с CSS3. Единственият отрицателен на галерията - е липсата на Лайтбокс, което ще се отвори снимката в пълен размер. рак Т.е. трябва да затегнете Лайтбокс плъгин. Този скрипт генерира адаптивно изображение решетка във формата на ромб.
демо | изтегляне

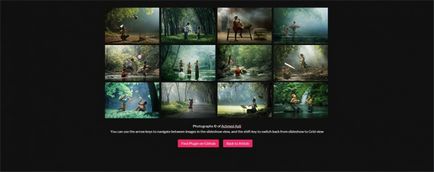
Съвременните галерия изображения с помощта на Jquery, CSS3 и HTML5. Ние всички сме свикнали, че когато кликнете върху визуализация отваря снимката в Лайтбокс (изскачащия прозорец). Разработчиците на този плъгин решили, че лайтбоксът е надживяла своята. Изображенията в тази галерия са отворени по-долу за предварителен преглед. Вижте демонстрацията и се уверете, че това решение изглежда много по-модерен.
демо | изтегляне

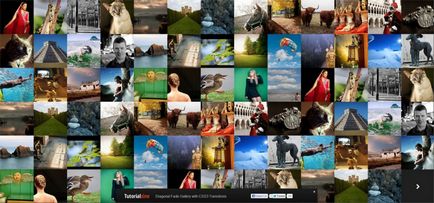
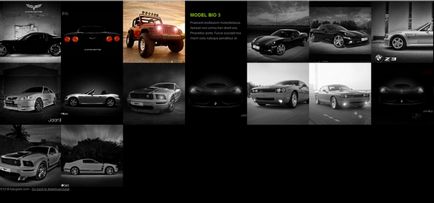
Smooth Диагонал Fade Галерия
Модерна галерия от образи, в които палците са разпределени около пространството на екрана. Сценарият е в състояние да сканира папката със снимките на сървъра, не е необходимо да се вгради всяко изображение отделно. Достатъчно е да качите снимки в папка на сървъра и настройките, за да укажете пътя до директорията. На следващо място, скриптът ще направи всичко сам.
демо | изтегляне

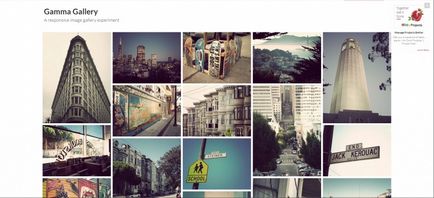
Gamma Галерия
Стилен, лек, адаптивно галерия изображение с решетка в Pinterest стил. който сега е станал много популярен. Сценарият работи добре както на настолни компютри и мобилни устройства с всяка резолюция на екрана. Идеалното решение за създаване на портфолио уеб дизайнер е.
демо | изтегляне

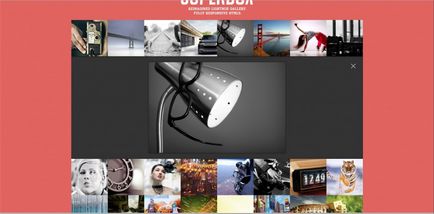
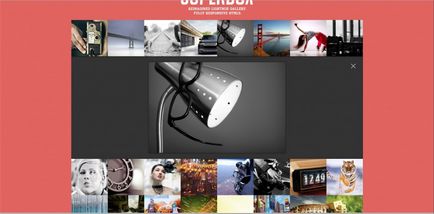
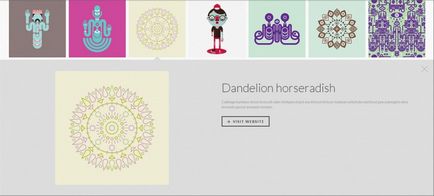
THUMBNAIL решетка с РАЗШИРЯВАНЕ ПРЕГЛЕД
Запушалката е адаптивен мрежа изображение. Като кликнете по-долу показва повече снимки и описание. Подходящ за създаването на портфейл.
демо | изтегляне

jGallery - тя е на цял екран, адаптивно галерия. Лесно адаптивни ефекти, преходи и дори стил CSS.
демо | изтегляне

Прости, но много ефективни сменяеми картинни галерии. Точно това е решение, когато имате нужда, за да създадете фотоалбум. Приставката подкрепя албума и има много готин повратна ефект.
демо | изтегляне

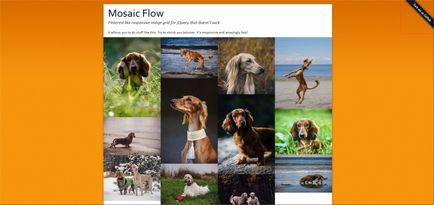
Мозайка Flow
Обикновено, адаптивно галерия изображение с решетка в Pinterest стил.
демо | изтегляне

Отличен свободен галерия с изображения с помощта на JQuery, HTML 5 и CSS3. Той има много привлекателен външен вид и със сигурност ще привлече вниманието на посетителите си.
демо | изтегляне

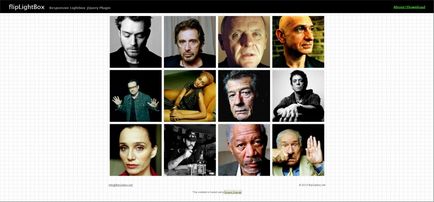
flipLightBox
А просто галерия. Когато кликнете върху мострата, за да се отвори изцяло лайтбоксът изображение.
демо | изтегляне

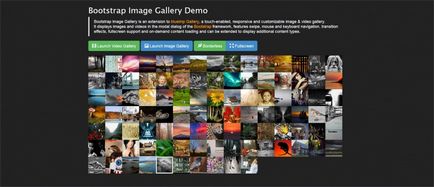
blueimp Галерия
Начално зареждане Галерия Изображение
Начално зареждане Галерия Снимка - това допълнение към галерия приставка blueimp, който разширява стандартната функционалност и добавя поддръжка за първоначално зареждане.
демо | изтегляне

Отзивчиви ГД Slider
Adaptive галерия с снимката на екрана.
демо | изтегляне

PhotoSwipe
Adaptive галерия за мобилни устройства.
демо | изтегляне

Jquery Fullscreen Responsive Lightbox галерия
Автор на снимката със съвети. Това решение е идеално за реализиране на модерни дизайнерски идеи.
демо | изтегляне

zezya